最近このブログに、フェイスブックの「いいね!」ボタンを付けてみたんです。
でもこれがなかなか一筋縄ではいかないんですね。
単純に設置だけならなんてことはないんですが、やっぱり「いいね」を押した時に押した人のウォールにいい感じに表示された方がいいでしょう。
そこがまずうまくいかないんですよ。
では設置方法から解説しますね。

まず、フェイスブックデベロッパーのページに行きます。
==========================
このブログもVer.2へ
新記事チェックは下記へ
明日は明日の風が吹く Ver.2
※Ver.1では今後更新されません。
========================== [0回]
[0回]
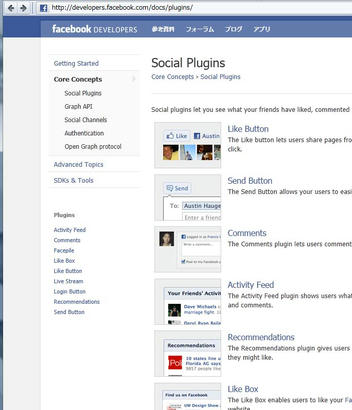
そしたら「ウェブサイトにFacebookを追加」をクリックし、左のメニューの「Core Concepts」を選択し、その中の「Social Plugins」を選びます。
その状態が上の画像。
そしたらその最初に表示されている「Like Button」をクリックしましょう。

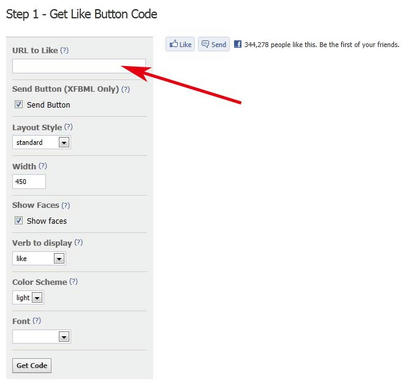
ではそこに表示される「Step 1 - Get Like Button Code」に、必要事項入力します。
しかしまずは矢印の部分に、何でもいいから適当に例えば「1234」とか入力しておきましょう。
次の「Send Button」のチェックボックスは、sendボタンが要るならチェックし、要らないならチェックを外します。
「Layout Style」はお好みで。
「Width」は450で不都合があれば後で直しましょう。
「Show Faces」は「いいね」を押してくれた人のうち、自分の友人の写真が表示される機能です。
表示したい時はチェックしておきます。
「Verd to display」は、いいねボタンに表示する言葉を選択します。通常は「Like」でいいです。
「Color Scheme」は、「light」が標準です。設置するところの背景が暗い場合は「dark」にした方が良さそうです。
「Font」は空欄でいいです。
設定が終わったら、一番下の「Get Code」をクリックしましょう。
するとコードが表示されますので、とりあえずそれをテキストエディターなどにコピーペーストしましょう。
表示されるコードは「Send Button」を設定していると「XFBML」のみ表示されますが、設定していないと、それに加えて「iframe」タイプも表示されます。
ブログなどに設置した時の表示速度はiframeの方が速いです。
では忍者ブログ独自の方法ですが、表示されたコードの中の「1234」を「http://<!--$g_user_id--><!--$entry_link-->」に置き換えます。
これは忍者ブログの記事内容を表示させるための独自構文ですので、他のブログで使う場合は適宜変更して下さい。
それともうひとつ。
「en_US」となっている部分を「ja_JP」に変更します。
コードの変更が終わったら、ブログ内の好きなところに設置します。
忍者ブログの場合は「テンプレートの設定/編集」で、テンプレートに書き込みます。
これはテンプレートによっても設置場所が変わってくると思いますし、HTMLの知識が必要ですのでここでは詳細の解説はいたしません。
設置が終わったら保存して、ブログを表示させてみましょう。
意図したとおりに表示されていればOKですね。
OKなら試しに自分で「いいね!」を押してみて下さい。
フェイスブックにログインしていないと押せません。
押したら、自分のウォールにいいねを押したことが表示されるはずです。
しかしここで問題発生。
ウォールに表示される画像が記事内の画像じゃないんですよ。
記事の枠だとか、関係ない画像だったりとかするんです。
これをクリアする方法はmetaタグです。
先程のStep 1の下に行くと、Step 2が有ります。
そこに何も入力せずに「Get Tags」を押しましょう。
するとmetaタグが表示されますので、それをまたテキストエディタにコピーペーストしましょう。
その中にある
<meta property="og:image" content="" />
このmetaタグをヘッダー内に設置して、表示したい画像を指定すればいいわけです。
しかしですね、忍者ブログの場合には記事内の画像を他で表示させるための独自構文は用意されていないようなんですね。
仕方が無いので私の場合はバナーを作ってそれをリンクさせることにしました。
<meta property="og:image" content="http://blog.cnobi.jp/v1/blog/user/65eefdeeec58343ace570d81785c5512/1309239933" />
こんな感じで。
これでとりあえず、いいねを押した時に変な画像が引っ張っていかれることもなくなりました。
と言うことでとりあえず完成。
で、しばらくそのまま運用していたんですが新たな問題が、
と言うのは、インターネットエクスプローラーでうちのブログを閲覧すると、アラートがいっぱい出てくるんだそうです。
何が出るかといいますと、

こんなの。
とりあえず表示させないようにするには「今後、この警告を表示しない」にチェックを入れてOKすればいいのですが、うちのブログにアクセスして来られる全ての人にそれをお願いするのも無理な話。
ですのでこちらで対応するしかないでしょう。
メッセージを読むと、どうやらセキュリティで保護された接続をしている場合に起こるようですね。
多分httpsで接続した時ですね。
と言うことは、httpsで接続しているのに、そのページからリンクして呼び出している内容のURL指定がhttpsではなく、httpになっている可能性があると言うことですね。
これは多分、「いいね!」ボタンで指定しているフェイスブックのURLがhttpになっているからでしょう。
ではそこをhttpsに変更してどうなるか試してみましょう。
すると、ボタン表示にも何も影響もなく、そしてインターネットエクスプローラーでいっぱい出ていたアラートもなくなりました。
良かった良かった。
ではとりあえずこれで「いいね!」ボタン、完成ですね。
それでですね、一時期フェイスブックのコメントもつけていたんですが、これももうひとつ面白くないんですよ。
手動でウォールに記事をリンクさせた場合は、フェイスブック内とブログ上の両方のコメントが同じ状態になるのですが、私の場合、RSS Graffitiを使って自動リンクさせているんで、その場合は自動リンクされたウォール上の記事にコメントが入っても、ブログの方には反映されないんですよね。
ちなみに、忍者ブログには独自にフェイスブックとリンクさせる機能がありますが、これでリンクさせた場合でも同様に、コメントはリンクしないんです。
イチイチ手動で持ってくるのも面倒くさいし。
と思って今は外しています。
どなたかいい方法があるよと言う方がおられましたら教えて下さい。
PR